In der heutigen dynamischen Welt sind Tools zur Datenvisualisierung und Analyse unverzichtbar. Für Elastic Stack-Nutzer bieten Kibana und insbesondere das Canvas-Feature eine flexible Möglichkeit, Daten aus Elasticsearch in ansprechende Dashboards zu verwandeln. In diesem Beitrag werfen wir einen genaueren Blick auf die vielfältigen Funktionen von Kibana Canvas und zeigen, wie Sie Ihre Daten effektiv präsentieren können.
Kibana Canvas: Mehr als nur ein Dashboard
Wenn Sie mit dem Elastic Stack arbeiten, sind Ihnen vielleicht schon die vielseitigen Möglichkeiten von Kibana und seinem Feature „Canvas“ begegnet. Canvas ist eine Alternative zu den klassischen Kibana Dashboards mit flexiblen Gestaltungsoptionen und ermöglicht es, Elasticsearch-Daten in visuell ansprechende Präsentationen zu verwandeln. Seit Version 6.7 ist Canvas als offiziell unterstütztes Feature in der kostenlosen Basislizenz enthalten.
Wenn man sich nur oberflächlich mit Canvas beschäftigt, könnte der Eindruck entstehen, dass Canva lediglich einfache Funktionen bietet, wie das Einfügen von Bildern, Grafiken oder Textfeldern. Diese lassen sich ähnlich wie in PowerPoint anordnen und basieren auf den Livedaten in Elasticsearch. Doch das ist noch lange nicht alles! Canvas bietet zahlreiche fortgeschrittene Optionen, um Ihre Canvas-Workpads besonders dynamisch und ansprechend zu gestalten. In diesem Blogbeitrag zeige ich Ihnen einige dieser Funktionen.
Dynamische Bildanzeige mit Canvas
Eine tolle Funktion von Kibana Canvas ist die Möglichkeit, Bilder in dynamischer Häufigkeit anzuzeigen. Mithilfe der Image-Repeat-Funktion können Sie Bilder in Abhängigkeit von den Livedaten in Elasticsearch darstellen.
Für die folgenden Beispiele nehmen wir an, Sie betreiben eine Pizzeria und verfolgen Ihre Pizzabestellungen mit Elasticsearch und Kibana. Jede bestellte Pizza wird in Elasticsearch als ein Dokument gespeichert, mit Sorte (z.B. Funghi, Tonno etc.), Bestelldatum und Bestellungstatus (fertig / nicht fertig).
Um die Anzahl der bestellten Pizzen pro Sorte visuell darzustellen, nutzen Sie die Image-Repeat-Funktion. Sie starten nun mit der Sorte „Funghi“. Wählen Sie in Canvas „Add element“, dann „Image“ und „Image repeat“. Legen Sie im Konfigurationsmenü die Datengrundlage unter „Data“ als „Elasticsearch SQL“ fest. Eine Beispiel-Query könnte wie folgt aussehen: SELECT * FROM „pizza-index“ WHERE Sorte=’Funghi‘ (hole mir alle Pizzabestellungen der Sorte Funghi). Bestätigen Sie die Query mit „Save“.

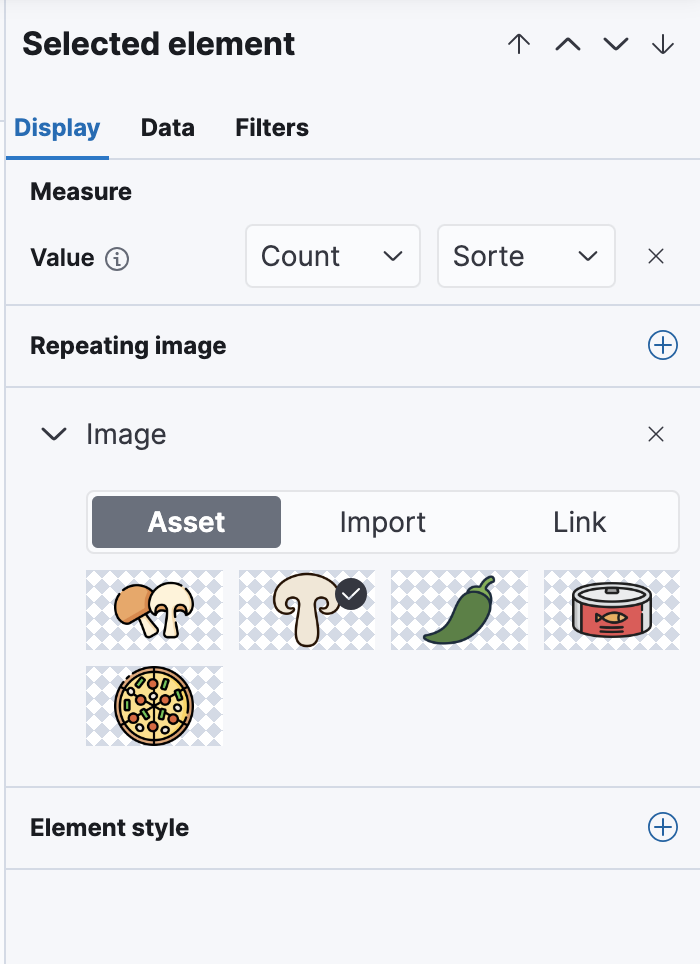
Auf dem Reiter „Display“ wird festgelegt, welche Metrik dargestellt wird. Wählen Sie hier den Count des Felds „Sorte“ oder den Count eines anderes Feldes, das in allen Daten vorhanden ist. Dies visualisiert die Anzahl der Bestellungen. Auf demselben Reiter im Abschnitt „Repeating image“ importieren Sie das Bild eines Champignons. Es ist möglich Dateien vom Dateisystem zu importieren oder einen Link zu hinterlegen.

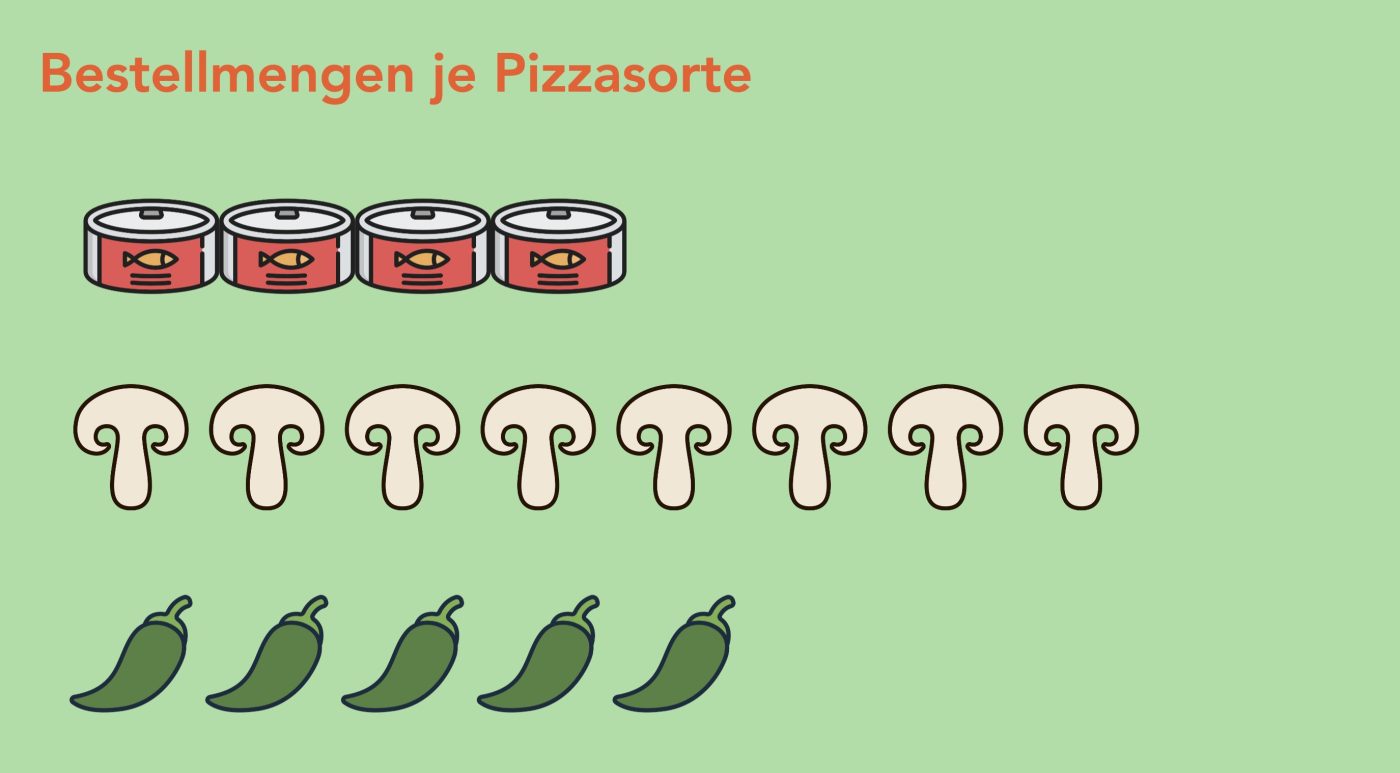
Damit ist die Konfiguration abgeschlossen. Wiederholen Sie diesen Vorgang für weitere Pizzasorten, fügen Sie eine Überschrift hinzu und konfigurieren den Hintergrund des Canvas-Workpads. So entsteht ein informatives Dashboard, das dynamisch die Bestellmengen der verschiedenen Pizzasorten anzeigt:

Wir sehen, dass bisher 4 Pizza Tonno, 8 Pizza Funghi und 5 Pizza Peperoni bestellt wurden.
Neben der dynamischen Bildanzeige bietet Canvas auch erweiterte Anpassungsmöglichkeiten durch CSS.
Fortgeschrittene Anpassungen mit CSS
Canvas-Elemente lassen sich durch CSS vielfältig anpassen. So können Sie beispielsweise Tooltips hinzufügen, um zusätzliche Informationen zu bieten.
Um das zu demonstrieren, bleiben wir beim Beispiel mit den Pizzabestellmengen. Um potenzielle Unklarheiten über die Sorten auszuräumen, wird für jede Pizzasorte ein Tooltip-Text hinterlegt. Hierzu arbeiten Sie am besten mit dem sogenannten Expression Editor. Es ist nämlich so, dass alle Elemente in Canvas mithilfe einer Expression Language definiert werden, die festlegt, wie Daten abgerufen, verarbeitet und schließlich visualisiert werden. Die Elemente, die Sie im vorangehenden Beispiel über die Oberfläche hinzugefügt haben, sind im Hintergrund ebenfalls über eine solche Expression definiert worden und lassen sich im Nachgang im Expression Editor anpassen und ergänzen.

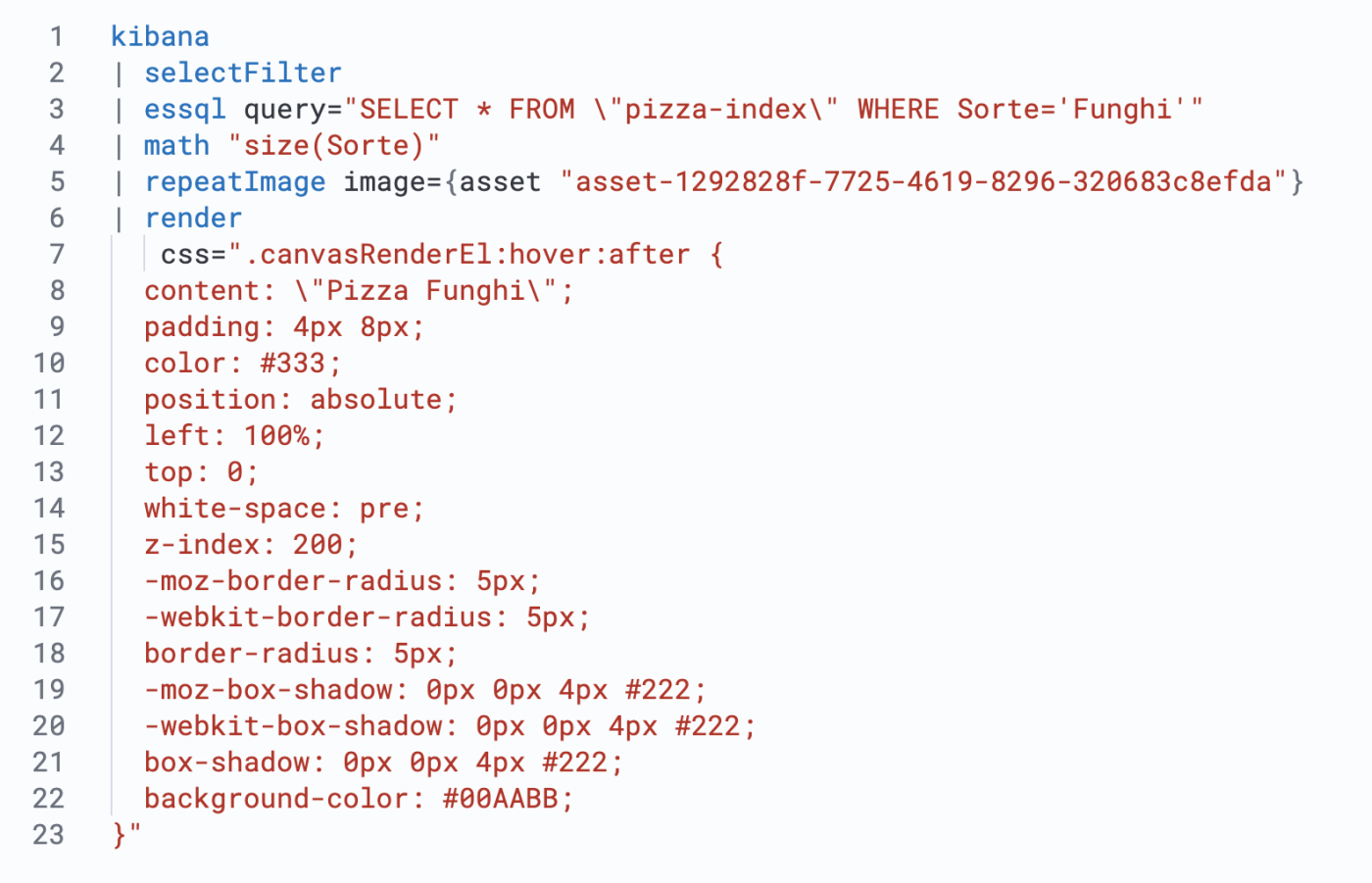
Um den Tooltip zu erhalten, ergänzen Sie am Ende der Expression nur ein wenig CSS. Definieren Sie den dargestellten Tooltip-Text und einige Styling-Eigenschaften wie Padding, Postition, Hintergrundfarbe etc. Die resultierende Expression ist die folgende, welche Sie mit „Run“ bestätigen:

Hovert man nun über die Champignons auf der Bestellmengenübersicht, wird der Text „Pizza Funghi“ angezeigt:

Fortschrittsanzeige mit Canvas
Eine weitere nützliche Funktion von Canvas ist die Image-Reveal-Funktion, mit der Sie Bilder anteilig anzeigen können, um Fortschritte zu visualisieren.
Um den Anteil der abgeschlossenen Bestellungen durch eine nicht vollständig dargestellte Pizza darzustellen, verwenden Sie wieder den Expression Editor. Fügen Sie als Ausgangspunkt ein beliebiges Element über die Oberfläche hinzu, z.B. einen Text, und ersetzten dann im Expression Editor die bestehende Expression durch die folgende:

In der Expression passiert das Folgende: Über eine Elasticsearch SQL Query wird die Anzahl aller Bestellungen im pizza-index bestimmt und in der Variable total_count gespeichert. Zudem wird die Anzahl aller fertigen Bestellungen bestimmt und in der Variable fertig_count gespeichert. Der Anteil der fertigen Bestellungen an den Gesamtbestellungen ist also fertig_count/total_count. Diese Formel ist daher in der Expression hinterlegt, um mit der reveal-Image-Funktion anteilig ein Bild zu visualisieren. Das dargestellte Bild wird durch eine Asset-ID referenziert. Hier ist zu beachten, dass das Bild zunächst über die Oberfläche importiert werden muss, damit es eine Asset-ID erhält, die dann an dieser Stelle referenziert werden kann.
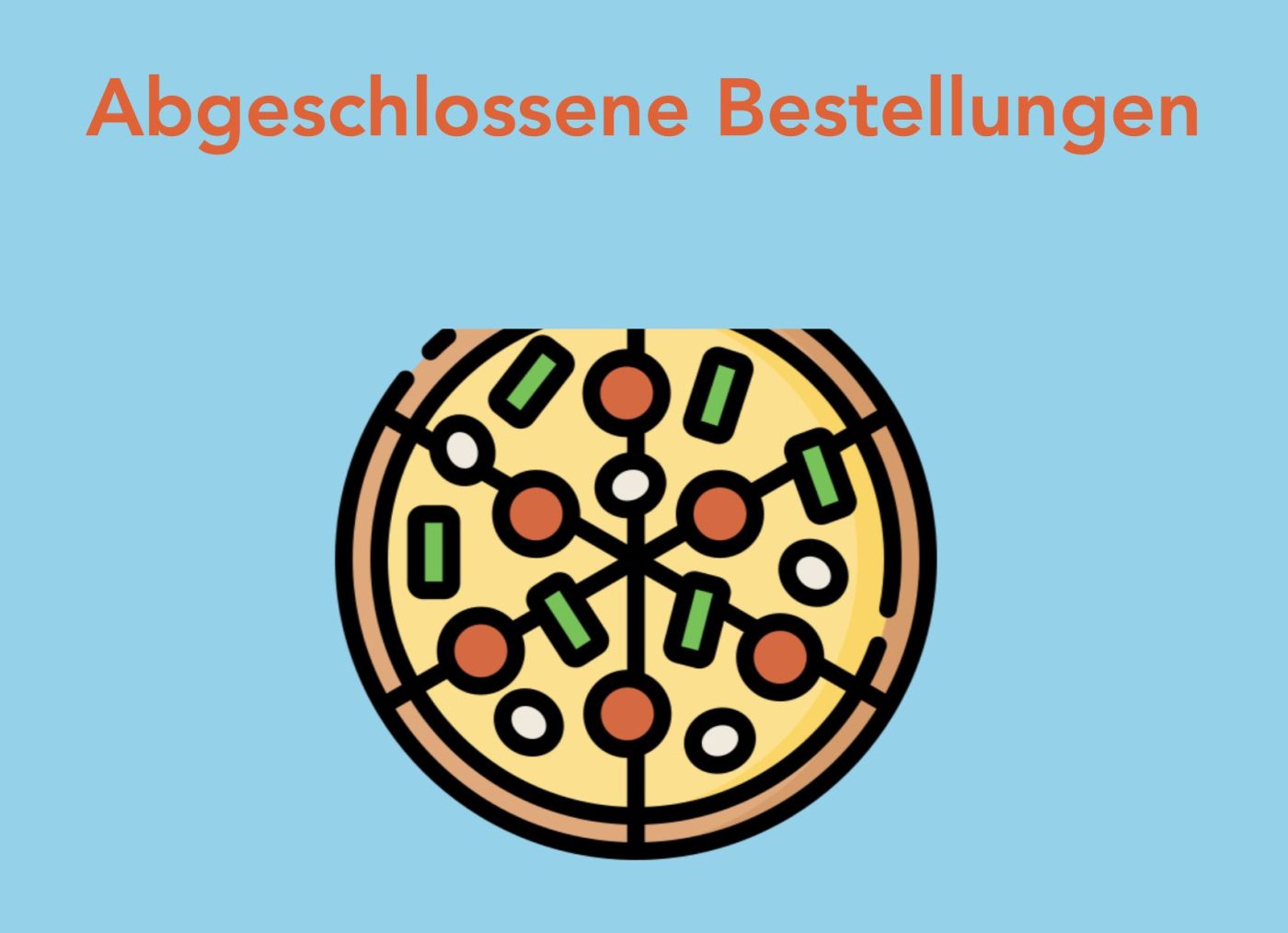
Das Ergebnis sieht dann so aus:

Man kann sehen, dass fast alle Bestellungen bereits abgeschlossen sind, da nur das oberste Stück der Pizza fehlt.
Fazit
Kibana Canvas ist ein vielseitiges Tool innerhalb des Elastic Stack, das Ihnen ermöglicht, Daten aus Elasticsearch auf kreative und effektive Weise zu visualisieren. Durch Funktionen wie die dynamische Bildanzeige mit der Image-Repeat-Funktion und die Möglichkeit, CSS für fortgeschrittene Anpassungen zu nutzen, können Sie ansprechende und informative Dashboards gestalten. Diese Funktionen helfen nicht nur, die Daten verständlich darzustellen, sondern bieten auch Flexibilität, um visuelle Präsentationen individuell anzupassen. Wenn Sie in Kibana neue kreative Möglichkeiten entdecken möchten, lohnt es sich, die zahlreichen Funktionen von Canvas auszuprobieren.





